ข่าว/บทความ

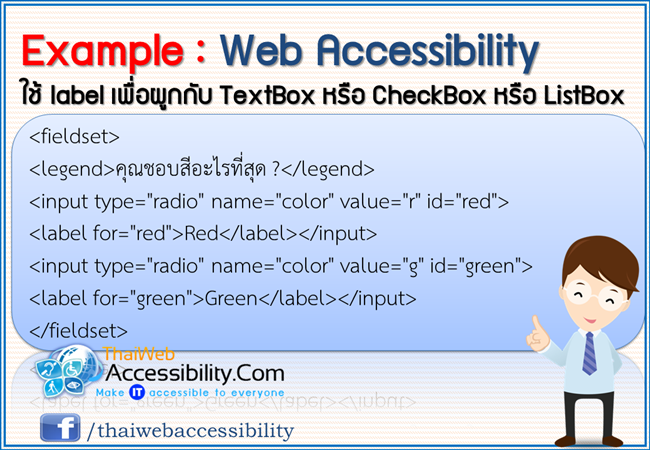
Example : ตัวอย่างการพัฒนา Web Accessibility
ตัวอย่างของการกำหนด Label ของให้กับ User Control นั้น มีความจำเป็นที่จะต้องกำหนดให้เหมาะสม เพื่อการสามารถเข้าถึงและใช้งานได้ของคนทุก ๆ กลุ่ม ใช้ label เพื่อผูกกับ TextBox หรือ CheckBox หรือ ListBox

Example : ตัวอย่างการพัฒนา Web Accessibility ว่าด้วยเรื่อง Label
เพื่อให้การเข้าถึงเป็นไปได้อย่างถูกต้อง การใส่ใจในรายละเอียดก็เป็นเรื่องสำหรับ เช่น การนำเอา Label ไปใช้กับ TextBox หรือ CheckBox ก็ต้องมีการอ้างอิง โดยใช้ attribute for ดังแสดงในตัวอย่าง ใช้ label เพื่อผูกกับ TextBox...

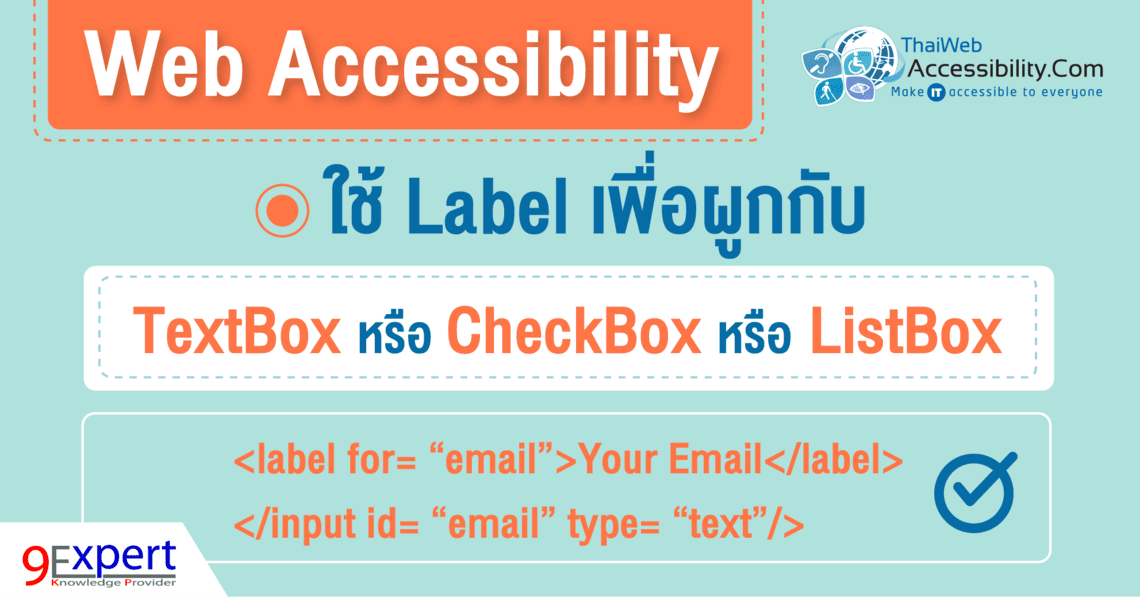
Example : ตัวอย่าง Web Accessibility
ตัวอย่าง Web Accessibility ใช้ label เพื่อผูกกับ TextBox หรือ CheckBox หรือ ListBox แบบง่าย ๆ เพื่อให้การเข้าถึงเป็นไปได้อย่างถูกหลักการ สามารถทำได้โดยการใช้ Attribule for ให้กับ label เพื่อ อ้างไปยัง id ของ element...

WCAG คืออะไร
WCAG คืออะไร W3C ได้ทำการกำหนดแนวทางเพื่อการออกแบบและพัฒนาเว็บไซต์ซึ่งในประเทศต่างๆ พยายามผลักดันแนวทางนี้กันอย่างเต็มที่ WCAG 2.0 เป็นแนวทางการพัฒนาและออกแบบเว็บไซต์ที่ทุกคนเข้าถึงได้ เพื่อให้สังคม Online...

แนวทาง WCAG จะเอื้อต่อผู้พิการ/ผู้ที่มีความบกพร่อง ทางด้านต่างๆ
Web Accessibility หากเว็บไซต์เป็นเว็บ ที่ทำตามแนวทาง WCAG จะเอื้อต่อผู้พิการ / ผู้ที่มีความบกพร่อง ทางด้านต่าง ๆ ดังนี้ กลุ่มผู้บกพร่องทางการมองเห็น Visual กลุ่มผู้พิการทางการเคลื่อนไหวหรือทางร่างกาย Motor / Mobility...

เกณฑ์ความสำเร็จ ทางด้าน Web Accessibility (Success Criteria)
เกณฑ์ความสำเร็จ ทางด้าน Web Accessibility ระดับ A คือ เว็บไซต์พอจะเข้าถึงได้ (พอใช้) ระดับ AA คือ เว็บไซต์เข้าถึงได้ ลดอุปสรรค ในการเข้าถึงลงไป (ดี) ระดับ AAA คือ เว็บไซต์มีสิ่งอำนวยความสะดวกในระดับดีมาก...

Web Accessibility คืออะไร
ความหมายของ Web Accessibility

บทความเว็บไซต์ที่ทุกคนเข้าถึงได้ กับ มาตราฐาน New Cyberspace
หากพูดถึงวิวัฒนาการของอินเตอร์เน็ต ซึ่งมีเทคโนโลยีต่างๆ ที่เกิดขึ้นมากมาย ด้วยความรวดเร็ว เป็นอัตราเร่ง โดยในการเปลี่ยนแปลงนี้ ก่อให้เกิดสิ่งอำนวยความสะดวกกับผู้คนทั้งในด้าน ฮาร์ดแวร์ ซอฟต์แวร์ และในด้านต่าง ๆ...

เว็บไซต์ที่ทุกคนเข้าถึงไม่ได้
ผมไม่ได้พิมพ์ผิดนะครับ ผมหมายถึงเว็บไซต์ที่ทุกคนเข้าถึงไม่ได้ จริง ๆ บทความนี้ตั้งใจจะเขียนให้เห็นว่าเว็บไซต์ที่ทุกคนเข้าถึงไม่ได้เป็นอย่างไร และมีผลอย่างไรบ้าง ? ขอเริ่มต้นด้วยนิยามก่อนครับ

เทคนิคการทำ Web Accessibility ใน 10 ขั้นตอน
Web Accessibility ก็คือการทำเว็บให้คนทุกกลุ่ม เข้าถึงได้ คือ เข้าใช้งานได้ โดยไม่มีอุปสรรค เป็นศาสตร์การออกแบบที่เป็นสากล หรือที่เรียกว่า Universal Design บางคนอาจจะเรียกเป็นไทยว่า อารยะสถาปัตย์ ขั้นตอนการทำเว็บไซต์...

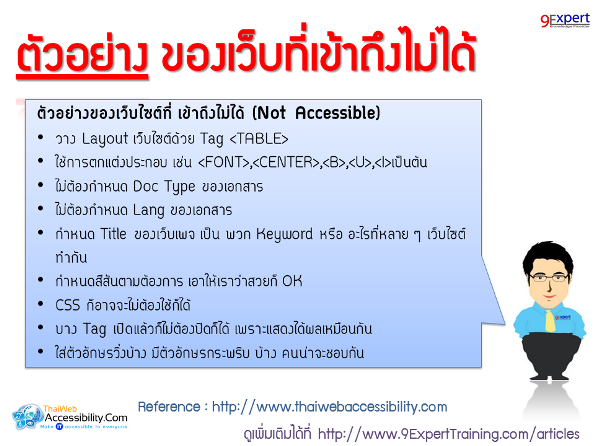
Tips : ตัวอย่างของเว็บไซต์ที่ เข้าถึงไม่ได้ (Not Accessible)
ตัวอย่างของเว็บไซต์ที่ เข้าถึงไม่ได้ (Not Accessible) วาง Layout เว็บไซต์ด้วย Tag <TABLE> ใช้การตกแต่งประกอบ เช่น <FONT>, <CENTER>, <B>, <U>, <I>เป็นต้น ไม่ต้องกำหนด...

Tips : 10 ขั้นตอน การทำ Web Accessibility ตอนที่ 2/2
Web Accessibility ก็คือการทำเว็บให้คนทุกกลุ่ม เข้าถึงได้ คือ เข้าใช้งานได้ โดยไม่มีอุปสรรค เป็นศาสตร์การออกแบบที่เป็นสากล หรือที่เรียกว่า Universal Design บางคนอาจจะเรียกเป็นไทยว่า อารยะสถาปัตย์ ขั้นตอนการทำเว็บไซต์...